相关关键词
关于我们
最新文章
- 拉动悬浮于顶部的JS控制代码
- 在JavaScript中构建ArrayList示例代码
- js使用for循环及if语句判断多个一样的name
- JavaScript中判断原生函数检查function是否是原生代码
- jQuery CSS()方法改变现有的CSS样式表
- JavaScript中判断原生函数检查function是否是原生代码
- jQuery动画高级用法(上)——详解animation中的.queue()函数
- python小技巧之批量抓取美女图片
- JS中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
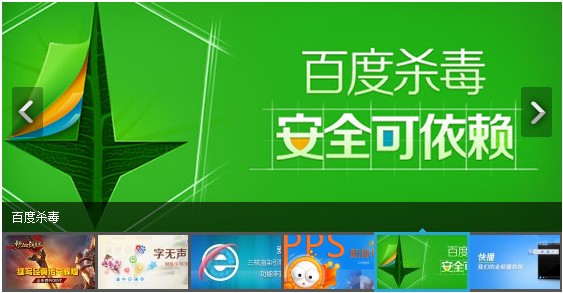
jquery tab带缩略图片选项卡左右按钮控制焦点图片滚动切换
jquery tab带缩略图片选项卡左右按钮控制焦点图片滚动切换效果
上图

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>天空下载站jQuery焦点图</title>
</head>
<body>
<div class="idx-focus" id="j_idx_focus">
<div class="idx-foc-tmp">
<ul class="focus-pic" rel="xtaberItems">
<li class="xtaber-item">
<a href="http://www.17sucai.com/" class="white">
<img src="images/20131107112540527b08344b08c.jpg" alt="传奇经典热血战纪">
<span class="txt">传奇经典热血战纪</span>
<i class="bg"></i>
</a>
</li>
<li class="xtaber-item">
<a href="http://www.17sucai.com/" class="white">
<img src="images/20131108165940527ca7fc97ed8.jpg" alt="百度输入法">
<span class="txt">百度输入法</span>
<i class="bg"></i>
</a>
</li>
<li class="xtaber-item">
<a href="http://www.17sucai.com/" class="white">
<img src="images/2013111114355452807acaf1c6d.jpg" alt="爱帆浏览器">
<span class="txt">爱帆浏览器</span>
<i class="bg"></i>
</a>
</li>
<li class="xtaber-item">
<a href="http://www.17sucai.com/" class="white">
<img src="images/20131113182710528353fe29fb5.png" alt="PPS影音">
<span class="txt">PPS影音</span>
<i class="bg"></i>
</a>
</li>
<li class="xtaber-item">
<a href="http://www.17sucai.com/" class="white" title="百度杀毒">
<img src="images/2013111111234552804dc1e23aa.jpg" alt="百度杀毒">
<span class="txt">百度杀毒</span>
<i class="bg"></i>
</a>
</li>
<li class="xtaber-item">
<a href="http://www.17sucai.com/" class="white">
<img src="images/20131028111313526dd6497f10a.jpg" alt="快播">
<span class="txt">快播</span>
<i class="bg"></i>
</a>
</li>
</ul>
</div>
<ul rel="xtaberTabs" class="xtaber-tabs">
<li rel="xtaberTabItem" class="current"><img src="images/s_90_54_20131107112540527b08344b08c.jpg" alt="传奇经典热血战纪"><i></i></li>
<li rel="xtaberTabItem"><img src="images/s_90_54_20131108165940527ca7fc97ed8.jpg" alt="百度输入法"><i></i></li>
<li rel="xtaberTabItem"><img src="images/s_90_54_2013111114355452807acaf1c6d.jpg" alt="爱帆浏览器"><i></i></li>
<li rel="xtaberTabItem"><img src="images/s_90_54_20131113182710528353fe29fb5.png" alt="PPS影音"><i></i></li>
<li rel="xtaberTabItem"><img src="images/s_90_54_2013111111234552804dc1e23aa.jpg" alt="百度杀毒"><i></i></li>
<li rel="xtaberTabItem"><img src="images/s_90_54_20131028111313526dd6497f10a.jpg" alt="快播"><i></i></li>
</ul>
<a href="javascript:;" class="btn-prev"></a>
<a href="javascript:;" class="btn-next"></a>
</div>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jquery.taber.js"></script>
<script type="text/javascript">
$(function(){
/* 首页焦点图 */
if(isNeeded('#j_idx_focus')){
var obj = $('#j_idx_focus');
$.fn.xTaber({
content: obj,
tab: obj,
auto: true,
style: 'left',
prev: obj.find('.btn-prev'),
next: obj.find('.btn-next')
});
}
});
</script>
</body>
</html>
.png)