相关关键词
关于我们
最新文章
php数据库的增删改查 php与javascript之间的交互

使用语言操作数据库是重中之重,如果一门语言你不懂得如何操作数据库,那么你还是没有学会这门语言。
PHP操作数据库的方法并不难
同时php的值还可以与JavaScript脚本之间进行控制
一般是php的值传递到javascript中,一般不会反过来操作
一、基本目标
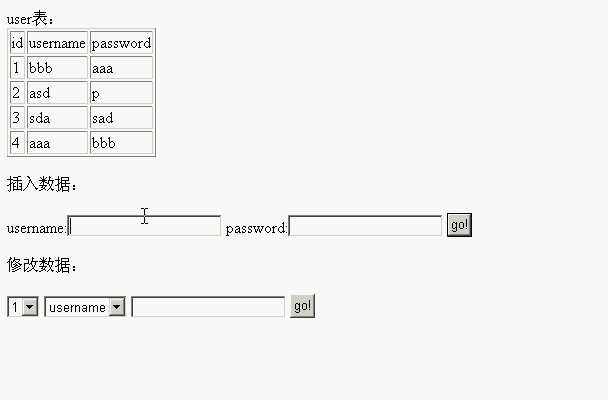
首先,在mysql中有一张用户信息表user,里面的字段分别是id,username与password,打开网页dbselect.php,首先就用php查出整张user表:

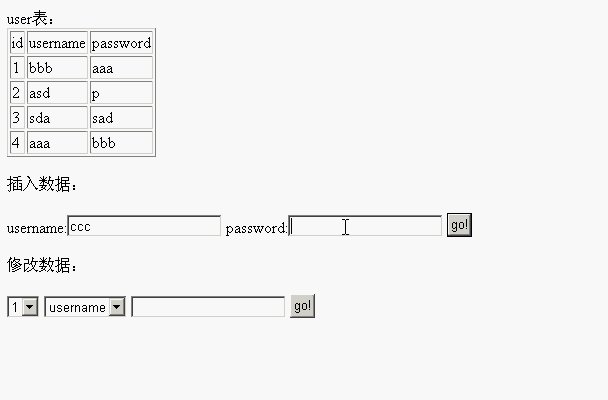
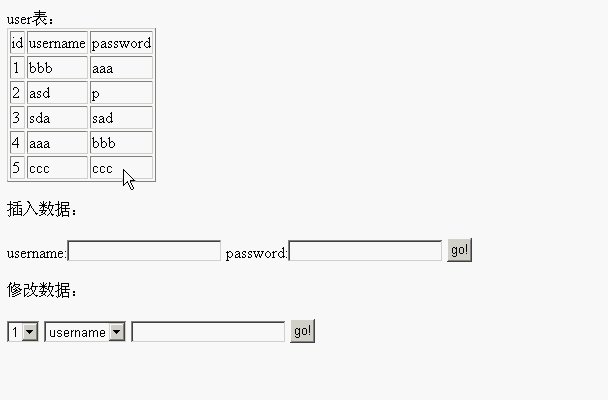
然后,插入数据的一栏,输入数据,就可把数据插入到mysql中的user表当中

在修改数据的一栏中,第一个下拉菜单是通过javascript来创建的,根据表中的数据多少,而给予多少的下拉选项。

第二个下拉菜单让用户选择要修改的列
第三个输入框就是让用户输入要修改的值

至于为什么没有做删除数据,那是因为一来删除数据的操作与修改数据类似,二是因为在自增表中一般不删除数据的,仅仅是设置键值让这条数据隐藏
二、基本思想
程序入口是dbselect.php,操作数据库的过程分别是两个新页面,一个dbinsert.php,一个是dbupdate.php,这两个页面操作完数据库,马上通过javascript返回。

三、制作过程
(1)dbselect.php
也是本实现过程中,最复杂的一个页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
</table>
<br />
<!--以下是两个表单,不再赘述了-->
插入数据:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改数据:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html>
.png)