相关关键词
关于我们
最新文章
PHP实现权限管理功能示例

权限管理系统,它主要是为了给不同的用户设定不同的权限,从而实现不同权限的用户登录之后使用的功能不一样。
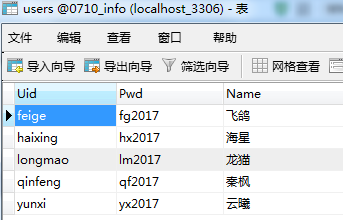
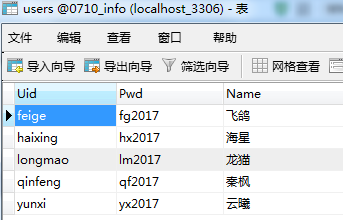
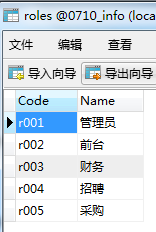
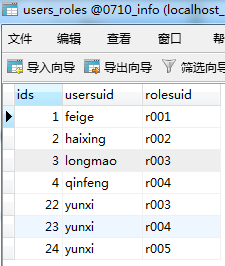
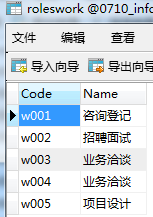
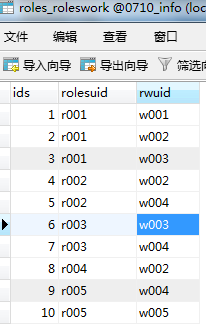
首先先看下数据库





总共有5张表,users,roles和roleswork 3张表与另外2张表形成"w"型的关系,也是比较常见的一种权限数据库的方式,首先先做权限的设定,也就是管理层给不同用户设定不同权限。
1.管理员页面RBAC.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>权限管理</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<h2>用户与角色管理</h2>
<div>
请选择用户:
<select id="user">
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<br />
<div>
请选择角色:
<?php
$sql = "select * from roles";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<input type='checkbox' class='ck' value='{$v[0]}'>{$v[1]}";
}
?>
</div>
<br />
<input type="button" value="确认" id="btn"/>
</body>
<script>
sel(); //选中默认角色
$("#user").change(function(){
//当用户选中变化的时候,去选中相应角色
sel();
})
//点击确定保存角色信息
$("#btn").click(function(){
var uid = $("#user").val();
var ck = $(".ck");
var role = "";//初始为空
for(i=0;i<ck.length;i++){
var v = ck.eq(i).val();
if(ck.eq(i).prop("checked")){
role += ck.eq(i).val()+"|";
}
}
$.ajax({
type:"POST",
url:"RBbtnchuli.php",
data:{uid:uid,role:role},
dataType:"TEXT",
success:function(data){
alert("修改成功!");
}
});
})
//选中默认角色的封装方法
function sel(){
var uid = $("#user").val();
$.ajax({
url:"RBchuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
var role = data.split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(i=0;i<ck.length;i++){
var v = ck.eq(i).val();
if(role.indexOf(v)>=0){
ck.eq(i).prop("checked",true);
}
}
}
});
}
</script>
</html> .png)